Core Web Vitals là một tập hợp các chỉ số quan trọng mà Google sử dụng để đánh giá chất lượng trải nghiệm người dùng trên một trang web. Được giới thiệu vào năm 2020, bộ chỉ số này nhấn mạnh tới tốc độ tải trang, độ ổn định của nội dung trong khi tải, và độ tương tác của người dùng. Core Web Vitals bao gồm ba yếu tố chính: Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS), mỗi yếu tố đều đo lường một khía cạnh khác nhau của trải nghiệm người dùng. Việc tối ưu hóa trang web dựa trên các chỉ số này không chỉ cải thiện trải nghiệm người dùng mà còn có ảnh hưởng tích cực đến thứ hạng tìm kiếm trên Google. Trong bài viết này, chúng ta sẽ khám phá sâu hơn về từng Core Web Vital, tầm quan trọng của chúng đối với SEO và cách bạn có thể tối ưu hóa trang web của mình để đạt được hiệu suất tốt nhất.
Web Vitals và Core Web Vitals là gì ?
Web Vitals là một tập hợp các chỉ số được Google phát triển để giúp chủ sở hữu trang web đánh giá chất lượng trải nghiệm người dùng trên trang web của họ. Trong số này, Core Web Vitals là một phần quan trọng, tập trung vào ba yếu tố cốt lõi: tốc độ tải trang, độ tương tác của người dùng, và độ ổn định của nội dung khi tải.
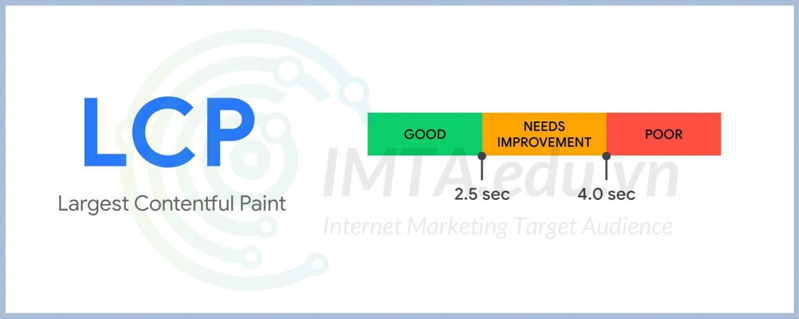
- Largest Contentful Paint (LCP) đo lường thời gian tải của nội dung lớn nhất trên trang, phản ánh tốc độ tải trực quan của trang.
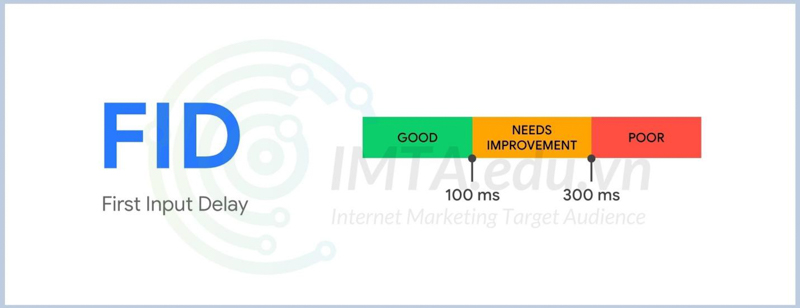
- First Input Delay (FID) đo lường độ trễ từ khi người dùng tương tác đầu tiên với trang cho đến khi trình duyệt thực sự có thể phản hồi lại, đánh giá khả năng phản hồi của trang.
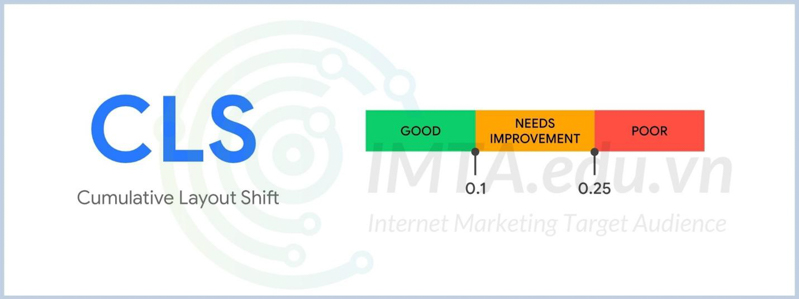
- Cumulative Layout Shift (CLS) đo lường số lượng và tầm quan trọng của các thay đổi bố cục không mong muốn trong quá trình tải trang, phản ánh độ ổn định trực quan.
Mục tiêu của Core Web Vitals là cung cấp một bộ tiêu chí dễ hiểu và đo lường được để chủ sở hữu trang web có thể tối ưu hóa trang web của mình, cải thiện trải nghiệm người dùng và, theo thời gian, cải thiện vị trí của trang trên công cụ tìm kiếm. Việc tập trung vào việc tối ưu hóa những chỉ số này giúp đảm bảo rằng trang web cung cấp trải nghiệm nhanh chóng, mượt mà và ổn định cho người dùng.
Cách tính toán độ đo core web vitals
Độ đo Core Web Vitals được tính toán dựa trên ba chỉ số chính: Largest Contentful Paint (LCP), First Input Delay (FID), và Cumulative Layout Shift (CLS). Mỗi chỉ số này đều có phương pháp tính toán cụ thể để phản ánh các khía cạnh khác nhau của trải nghiệm người dùng.
- Largest Contentful Paint (LCP): Đo lường thời gian từ khi trang bắt đầu tải đến khi nội dung lớn nhất trên trang (như ảnh, video, hoặc khối văn bản lớn) được hiển thị hoàn toàn trên màn hình. Mục tiêu là đạt được LCP dưới 2.5 giây.
- First Input Delay (FID): Đo lường thời gian từ khi người dùng tương tác với trang (như nhấn nút hoặc liên kết) đến khi trình duyệt thực sự bắt đầu xử lý sự tương tác đó. FID dưới 100 milliseconds là mục tiêu để đảm bảo trang web có độ phản hồi tốt.
- Cumulative Layout Shift (CLS): Đo lường tổng số điểm dịch chuyển của các yếu tố trực quan không mong muốn trong toàn bộ quá trình tải trang. Một CLS dưới 0.1 được coi là tốt, phản ánh độ ổn định của bố cục trang.
Các công cụ như Google PageSpeed Insights, Lighthouse, và Chrome User Experience Report (CrUX) có thể cung cấp thông tin chi tiết và giúp đo lường các chỉ số Core Web Vitals. Các báo cáo từ những công cụ này thường cung cấp cả dữ liệu thực tế từ người dùng thực sự và dữ liệu mô phỏng, giúp chủ sở hữu trang web đánh giá hiệu suất và tìm ra các điểm cần cải thiện. Để tính toán chính xác, các phép đo này cần được thu thập và phân tích một cách kỹ lưỡng, sử dụng cả kết quả thử nghiệm lẫn phản hồi thực tế từ người dùng để đưa ra cái nhìn toàn diện về trải nghiệm người dùng trên trang web.
Các thành phần core web vitals
Core Web Vitals bao gồm ba chỉ tiêu chính, bao gồm Largest Contentful Paint, First Input Delay và Cumulative Layout Shift, mỗi chỉ số đều đóng vai trò quan trọng trong việc đánh giá hiệu suất trang web.
Largest Contentful Paint (LCP): Đánh Giá Tốc Độ Tải Trang
LCP đo lường thời gian cần thiết để nội dung chính của trang web xuất hiện trên màn hình người dùng. Chỉ số này được Google phân loại như sau:

- Dưới 2 giây (màu xanh): Tốt
- Từ 2.5 đến 4 giây (màu vàng): Cần cải thiện
- Trên 4 giây (màu đỏ): Cần khắc phục ngay
Để cải thiện LCP, bạn có thể:
- Loại bỏ các script không cần thiết từ bên thứ ba.
- Kích hoạt tính năng tải trang lười biếng.
- Loại bỏ các yếu tố lớn làm chậm trang web.
- Dọn dẹp CSS không cần thiết.
- Nâng cấp gói hosting nếu cần.
First Input Delay (FID): Đánh Giá Thời Gian Phản Hồi Của Trang
FID đo lường thời gian phản hồi của trang sau khi người dùng thực hiện tương tác đầu tiên. Google xếp loại FID như sau:

- Dưới 100ms (màu xanh): Tốt
- Từ 100ms đến 300ms (màu vàng): Cần cải thiện
- Trên 500ms (màu đỏ): Cần khắc phục ngay
Để cải thiện FID, bạn có thể:
- Giảm thiểu hoặc trì hoãn JavaScript.
- Loại bỏ các script từ bên thứ ba không cần thiết.
- Sử dụng bộ nhớ cache của trình duyệt.
Cumulative Layout Shift (CLS): Đánh Giá Ổn Định Hình Ảnh của Trang
CLS đo lường sự thay đổi bố cục không mong muốn của trang khi đang tải. Chỉ số CLS được Google xếp hạng như sau:

- Dưới 0.1 (màu xanh): Tốt
- Từ 0.1 đến 0.25 (màu vàng): Cần cải thiện
- Trên 0.25 (màu đỏ): Cần khắc phục ngay
Để giảm CLS, bạn có thể:
- Sử dụng thuộc tính kích thước cho hình ảnh và video.
- Dành không gian cho quảng cáo.
- Đặt các yếu tố bên dưới màn hình đầu tiên của trang.
Các công cụ tính core web vitals
Có nhiều công cụ để tính toán Core Web Vitals, trong đó có các công cụ của Google và các công cụ của bên thứ ba. Dưới đây là một số công cụ phổ biến để tính toán Core Web Vitals:
- Google Search Console: Google Search Console cung cấp báo cáo Core Web Vitals cho các trang web của bạn, bao gồm LCP, FID và CLS. Để sử dụng công cụ này, bạn cần đăng ký tài khoản Google Search Console và xác minh trang web của mình.
- Google Lighthouse: Đây là một công cụ miễn phí của Google, giúp đánh giá hiệu suất trang web của bạn và tính toán Core Web Vitals. Google Lighthouse cũng cung cấp các chỉ dẫn cụ thể để tối ưu hóa trang web của bạn.
- Google PageSpeed Insights: Đây là một công cụ trực tuyến miễn phí của Google, giúp đo lường tốc độ tải trang web và tính toán Core Web Vitals. Google PageSpeed Insights cũng cung cấp các lời khuyên để tối ưu hóa trang web của bạn.
- Web Vitals Extension: Đây là một tiện ích mở rộng trình duyệt của Google Chrome, giúp đo lường Core Web Vitals trực tiếp trên trình duyệt của bạn. Tiện ích mở rộng này cũng cung cấp các dữ liệu chi tiết để tối ưu hóa trang web của bạn.
Ngoài các công cụ trên, còn nhiều công cụ khác có thể được sử dụng để tính toán Core Web Vitals, tuy nhiên, các công cụ này cũng cần phải được đánh giá để đảm bảo tính chính xác của dữ liệu.
Cách cải thiện core web vitals
Để cải thiện Core Web Vitals, có một số cách tối ưu hóa trang web như sau:
- Tối ưu hóa hình ảnh: Tối ưu hóa hình ảnh bằng cách nén kích thước tệp, chọn định dạng hình ảnh phù hợp và sử dụng các công cụ tối ưu hóa hình ảnh để giảm thiểu thời gian tải trang.
- Tối ưu hóa mã JavaScript: Tối ưu hóa mã JavaScript bằng cách sử dụng các thư viện JavaScript tối ưu hóa và giảm thiểu kích thước tệp JavaScript để giảm thiểu thời gian tải trang.
- Sử dụng bộ nhớ đệm trình duyệt: Sử dụng bộ nhớ đệm trình duyệt để tải trang web nhanh hơn và giảm thiểu thời gian tải trang.
- Tối ưu hóa trang web cho thiết bị di động: Tối ưu hóa trang web để hiển thị tốt trên các thiết bị di động bằng cách sử dụng thiết kế phản ứng và giảm thiểu kích thước tệp để giảm thiểu thời gian tải trang.
- Sử dụng CDN: Sử dụng mạng phân phối nội dung (CDN) để tăng tốc độ tải trang và giảm thiểu thời gian phản hồi của trang web.
- Loại bỏ các yếu tố trang web không cần thiết: Loại bỏ các yếu tố trang web không cần thiết như quảng cáo không mong muốn, các tệp đính kèm không cần thiết và mã không sử dụng để giảm thiểu thời gian tải trang.
- Sử dụng font chữ phù hợp: Sử dụng font chữ phù hợp để giảm thiểu thời gian tải trang và đảm bảo rằng trang web của bạn dễ đọc và thu hút người dùng.
Những cách tối ưu hóa trên đều giúp cải thiện Core Web Vitals của trang web của bạn và đem lại trải nghiệm người dùng tốt hơn. Tuy nhiên, việc tối ưu hóa trang web không chỉ dừng lại ở Core Web Vitals, mà còn phải tích hợp các yếu tố khác như bảo mật, khả năng tương thích và trải nghiệm người dùng để đạt được một trang web tốt nhất.
Phần kết luận
Sự thật là không có một cách sửa chữa đơn giản nào để hoàn thiện trang web của doanh nghiệp bạn và đó không phải là nhiệm vụ “đặt nó rồi quên nó đi”, mà là một nhiệm vụ yêu cầu kiểm tra, cân đối và bảo trì liên tục. Một chiến lược SEO toàn diện chỉ là một phần của bức tranh.
Nói một cách đơn giản, Google đang sử dụng kết quả tìm kiếm như một cách để thúc đẩy chủ sở hữu trang web thiết kế trang web tốt hơn; trang web dễ sử dụng hơn và có lợi hơn cho người dùng cuối.
Loại bỏ các vấn đề như các yếu tố tương tác tải chậm và giao diện không ổn định sẽ tạo ra trải nghiệm tốt hơn cho khách truy cập của bạn – do đó, giúp bạn giảm tỷ lệ thoát và cải thiện điểm Core Web Vitals.
Tại seobeginer, chúng tôi giúp các doanh nghiệp xây dựng các chiến lược toàn diện để có được sự hiện diện trực tuyến có lợi. Cho dù đó là kỹ thuật SEO, tối ưu hóa tỷ lệ chuyển đổi hay thiết kế web tạo khách hàng tiềm năng, chúng tôi đều có thể trợ giúp.
Xem thêm Cách hoạt động của Google Crawler

