Khi nhắc đến thiết kế website, nhiều người tập trung tối ưu phần đầu trang (header), banner lớn hay các khối nội dung giữa trang, mà thường bỏ qua một khu vực rất quan trọng – đó chính là footer, hay còn gọi là phần chân trang.
Tưởng chừng chỉ là một “phần đệm cuối cùng” để kết thúc giao diện, nhưng thực tế, footer lại là nơi người dùng thường tìm đến khi họ cần thông tin cụ thể, đáng tin cậy hoặc đưa ra quyết định cuối cùng. Đây cũng là khu vực người dùng sẽ thấy trên mọi trang, nên ảnh hưởng của nó không hề nhỏ như bạn nghĩ.
Xem thêm dịch vụ tối ưu hóa website
✅ Một website có footer được đầu tư bài bản sẽ giúp:
- Tăng trải nghiệm người dùng (UX)
- Hỗ trợ SEO tốt hơn nhờ điều hướng nội bộ
- Tăng độ uy tín và tỷ lệ chuyển đổi (CTA)
Vậy footer thực chất là gì?
Có những thành phần nào thường xuất hiện trong footer?
Và làm sao để thiết kế một footer vừa đẹp, vừa hiệu quả – mà không rối rắm?
Trong bài viết này, bạn sẽ cùng tìm hiểu:
- Định nghĩa và vai trò thực sự của footer trong website
- Những thành phần không thể thiếu giúp tăng hiệu quả cho phần chân trang
- Các lưu ý thiết kế, tối ưu UX – SEO và chuyển đổi
- Một số mẫu footer thực tế, hiệu quả và truyền cảm hứng thiết kế
Footer có thể là nơi kết thúc một trang web, nhưng lại mở ra ấn tượng cuối cùng cho người dùng. Đừng để phần “chân” làm lu mờ toàn bộ nỗ lực ở “phần đầu”!
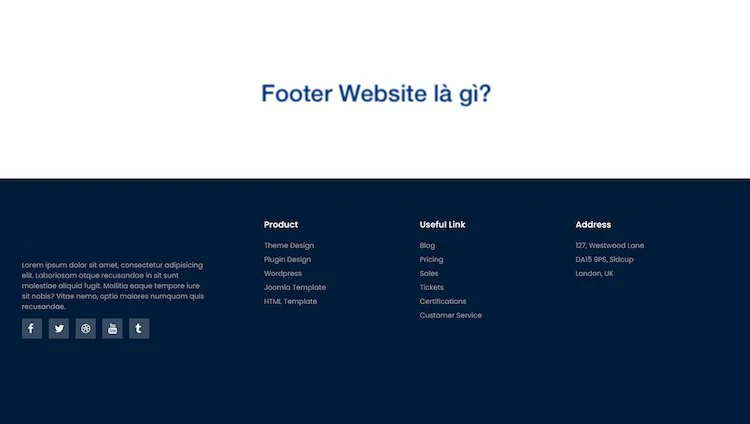
Footer là gì?
Footer (chân trang) là phần nằm ở dưới cùng của một website, thường xuất hiện lặp lại trên tất cả các trang trong hệ thống. Đây là khu vực cuối cùng mà người dùng nhìn thấy khi cuộn trang, và cũng là nơi cung cấp các thông tin bổ sung, liên kết điều hướng, chính sách, và lời kêu gọi hành động (CTA) quan trọng.
Footer có thể có thiết kế đơn giản hoặc phức tạp tùy theo mục đích sử dụng, nhưng nhìn chung, nó đảm nhiệm vai trò:
- Tổng kết cấu trúc thông tin của website
- Củng cố nhận diện thương hiệu (logo, slogan, liên kết mạng xã hội)
- Tạo điều hướng phụ khi người dùng cần tìm thông tin nhanh
- Tăng độ tin cậy thông qua các yếu tố như chính sách, thông tin liên hệ, bản quyền
- Hỗ trợ SEO và chuyển đổi bằng cách bổ sung liên kết nội bộ, form đăng ký, hoặc CTA cuối trang
🔍 Vì sao footer quan trọng?
Mặc dù không nằm trong “điểm nhìn đầu tiên” của người truy cập, nhưng footer lại là nơi mà người dùng chủ động tìm đến khi:
- Họ chưa tìm thấy thông tin cần thiết ở phần nội dung chính
- Muốn liên hệ, xem chính sách, hoặc điều hướng tiếp
- Kiểm tra độ uy tín, chuyên nghiệp của website trước khi hành động (đăng ký, mua hàng, liên hệ…)
📌 Một footer rõ ràng, đầy đủ và có tổ chức là tín hiệu cho thấy website được đầu tư chỉn chu, chuyên nghiệp và đáng tin cậy.
Xem thêm thanh tìm kiếm trong website
✨ Footer không chỉ là “phần cuối” – mà là một phần chiến lược
- Đối với website bán hàng: Footer có thể chứa các CTA như “Đăng ký nhận ưu đãi”, “Tìm cửa hàng gần bạn”
- Đối với blog/website nội dung: Footer giúp hiển thị bài viết nổi bật, gợi ý danh mục liên quan
- Đối với doanh nghiệp: Footer là nơi khẳng định thương hiệu thông qua địa chỉ công ty, chứng nhận, liên kết mạng xã hội…
✅ Tóm lại:
Footer là một phần quan trọng trong thiết kế website – nơi kết nối cuối cùng giữa người dùng và thương hiệu. Việc thiết kế footer không nên xem nhẹ, mà cần được xem là một phần của chiến lược tổng thể về trải nghiệm và chuyển đổi.
👉 Tiếp theo, chúng ta sẽ cùng tìm hiểu những thành phần thường có trong footer website, và cách mỗi thành phần góp phần cải thiện trải nghiệm người dùng cũng như hiệu quả truyền thông của thương hiệu.

Những thành phần thường có trong footer website
Footer không chỉ đơn giản là một khoảng trắng kết thúc trang. Một footer được thiết kế tốt sẽ mang lại giá trị về điều hướng, thông tin, chuyển đổi và uy tín. Tùy theo mục đích sử dụng và loại hình website (thương mại, tin tức, cá nhân, doanh nghiệp…), footer có thể bao gồm nhiều thành phần khác nhau.
Dưới đây là những thành phần phổ biến và nên có trong một footer chuyên nghiệp:
🧭 Menu điều hướng phụ (Secondary Navigation)
- Là tập hợp các liên kết quan trọng, giúp người dùng truy cập nhanh đến các trang cần thiết như:
- Giới thiệu
- Dịch vụ / Sản phẩm
- Liên hệ
- Tuyển dụng
- Tin tức / Blog
📌 Hữu ích cho người dùng ở cuối trang vẫn muốn duy trì hành trình truy cập mà không cần kéo lên lại đầu trang.
🏢 Logo thương hiệu và tagline (nếu có)
- Giúp gợi nhắc thương hiệu lần cuối trước khi người dùng rời khỏi website
- Có thể đi kèm slogan, đường link quay lại trang chủ hoặc tagline truyền cảm hứng
📞 Thông tin liên hệ
- Bao gồm: địa chỉ, số điện thoại, email, giờ làm việc, link Google Maps
- Tạo độ tin cậy và thuận tiện cho người dùng khi muốn liên hệ trực tiếp
💡 Mẹo UX: Hãy để thông tin liên hệ dễ copy hoặc click-to-call khi dùng trên mobile.
📰 Form đăng ký bản tin (newsletter / email subscription)
- Giúp bạn thu thập thông tin khách hàng tiềm năng
- Là cách giữ liên hệ dài hạn và cung cấp giá trị liên tục qua email
🌐 Liên kết mạng xã hội (Social Media Icons)
- Tạo thêm kênh kết nối và mở rộng cộng đồng người theo dõi
- Nên để biểu tượng mạng xã hội quen thuộc: Facebook, YouTube, Zalo, Instagram, LinkedIn…
📄 Các chính sách & thông tin pháp lý
- Bao gồm:
- Chính sách bảo mật
- Điều khoản sử dụng
- Chính sách đổi trả / hoàn tiền (nếu là website bán hàng)
- Quy định thanh toán, giao hàng
🛡️ Đây là yếu tố bắt buộc về pháp lý, đặc biệt với website thương mại, giúp tạo sự minh bạch và giảm rủi ro.
🎖️ Chứng nhận, logo đối tác hoặc cổng thanh toán
- Tạo niềm tin về độ uy tín và hợp tác chuyên nghiệp
- Thường dùng với website tài chính, giáo dục, y tế hoặc TMĐT
⚖️ Dòng bản quyền & thông tin pháp lý (copyright)
- Ví dụ: © 2024 Công ty ABC. All rights reserved.
- Có thể thêm ngôn ngữ lựa chọn nếu là website đa quốc gia
Footer không nên quá “đầy”, mà cần được sắp xếp thông minh để phục vụ cả người dùng lẫn mục tiêu kinh doanh.
Xem thêm CTA trong UI là gì ?
👉 Trong phần tiếp theo, chúng ta sẽ cùng phân tích vai trò cụ thể của footer trong trải nghiệm người dùng (UX) và SEO, cũng như lý do vì sao Google cũng “đọc kỹ” phần chân trang như người dùng vậy.

Footer có vai trò gì trong UX & SEO?
Mặc dù nằm ở vị trí cuối cùng của trang, footer không hề là “khu vực thứ yếu”. Trái lại, nó đóng một vai trò chiến lược trong cả trải nghiệm người dùng và tối ưu hóa công cụ tìm kiếm (SEO) – hai yếu tố cốt lõi quyết định sự thành công của một website.
🎯 Footer nâng cao trải nghiệm người dùng (UX)
✅ Giúp điều hướng hiệu quả hơn
- Khi người dùng kéo đến cuối trang, họ thường đang tìm kiếm một hành động tiếp theo: liên hệ, xem chính sách, đăng ký nhận tin…
- Footer cung cấp các liên kết nhanh, giúp họ tiếp tục hành trình mà không cần phải cuộn lại đầu trang.
✅ Tạo cảm giác tin cậy và chuyên nghiệp
- Thông tin liên hệ, mạng xã hội, chứng nhận và chính sách hiển thị rõ ràng → người dùng cảm thấy an tâm hơn khi quyết định ở lại, đăng ký, hoặc mua hàng.
✅ Tối ưu trải nghiệm mobile
- Trên thiết bị di động, người dùng thường cuộn nhanh → footer là nơi giúp họ tìm thấy thông tin họ cần chỉ trong một thao tác chạm.
📌 Một footer trực quan, rõ ràng giúp giảm tỷ lệ thoát trang và tăng khả năng giữ chân người dùng.
🔍 Footer hỗ trợ SEO một cách thông minh
✅ Tăng liên kết nội bộ (internal link)
- Footer là nơi lý tưởng để đặt các liên kết đến các trang quan trọng như: Giới thiệu, Liên hệ, Dịch vụ, Sản phẩm nổi bật…
- Những liên kết này giúp Google crawling website hiệu quả hơn, đồng thời tăng chỉ số liên kết cho các trang cần được ưu tiên SEO.
✅ Cung cấp tín hiệu minh bạch cho Google
- Các trang như Chính sách bảo mật, Điều khoản sử dụng, Giấy phép hoạt động giúp tăng độ tin cậy (trust) trong mắt Google, đặc biệt là với các lĩnh vực như:
- Tài chính
- Y tế
- Giáo dục
- TMĐT
Google có thể xem xét footer như một phần của hệ thống EEAT (Expertise, Experience, Authority, Trustworthiness).
✅ Tối ưu schema & dữ liệu có cấu trúc
- Bạn có thể tích hợp schema về địa chỉ doanh nghiệp, breadcrumb, social profile ngay trong footer → giúp Google hiểu rõ hơn về thương hiệu và hiển thị đẹp hơn trên kết quả tìm kiếm.
Xem thêm Navigation web là gì? những điều cần biết
📊 Tác động kép UX & SEO – khi footer được tối ưu tốt
| Lợi ích UX | Lợi ích SEO |
|---|---|
| Người dùng dễ tìm thông tin | Google dễ crawl và index trang |
| Giữ chân người dùng lâu hơn | Tăng thời gian onsite – cải thiện chất lượng traffic |
| Gợi ý hành động (CTA) cuối hành trình | Tăng chuyển đổi → tín hiệu tích cực cho SEO |
| Tăng độ tin cậy thương hiệu | Góp phần cải thiện độ tin cậy (trust) của website |
✅ Footer không phải là nơi “kết thúc” nội dung, mà là nơi định hướng hành động tiếp theo – cả cho người dùng lẫn Google.
👉 Trong phần tiếp theo, chúng ta sẽ cùng điểm qua những lưu ý quan trọng khi thiết kế footer, để đảm bảo không chỉ đẹp mà còn hiệu quả về chức năng và tối ưu toàn diện.

Những lưu ý quan trọng khi thiết kế footer
Một footer tốt không chỉ đẹp về hình thức mà còn phục vụ hiệu quả cho cả người dùng lẫn mục tiêu kinh doanh. Tuy nhiên, rất nhiều website gặp phải các vấn đề như: footer quá rối, thông tin dư thừa, không thân thiện với mobile hoặc không có giá trị sử dụng thực tế.
Dưới đây là những lưu ý quan trọng bạn cần ghi nhớ khi thiết kế (hoặc cải tiến) footer website:
🎯 Ưu tiên điều hướng – không nhồi nhét
- Footer nên là phần mở rộng điều hướng chính, không phải “kho chứa mọi thứ còn lại”.
- Chỉ nên đưa vào các liên kết thực sự quan trọng, mang tính định hướng hoặc chuyển đổi cao như:
- Trang giới thiệu
- Chính sách
- Trang sản phẩm chính
- Đăng ký nhận tin
- Liên hệ
❌ Tránh liệt kê quá nhiều liên kết, nhất là khi bố cục không rõ ràng → dễ khiến người dùng rối hoặc bỏ qua hoàn toàn.
🧭 Tổ chức thông tin theo nhóm – rõ ràng, dễ quét mắt
- Footer nên được chia thành các cột hoặc khu vực riêng biệt (ví dụ: Về chúng tôi | Chính sách | Kết nối | Hỗ trợ…)
- Dùng tiêu đề rõ ràng cho từng nhóm nội dung
- Bố cục đều, khoảng cách hợp lý giúp người dùng dễ lướt, dễ tìm
📌 Gợi ý: 3 đến 4 cột nội dung là hợp lý nhất với đa số website.
Xem thêm Back-End Technologies: Tìm Hiểu Về Các Công Nghệ Backend
📱 Đảm bảo hiển thị tốt trên thiết bị di động
- Trên mobile, footer nên chuyển về bố cục dạng dọc (stack)
- Cỡ chữ đủ lớn, khoảng cách giữa các liên kết đủ rộng để dễ chạm
- Các phần quan trọng như thông tin liên hệ, nút “Liên hệ” nên được ưu tiên ở đầu hoặc nổi bật
✅ Footer tốt cần responsive – không chỉ co giãn, mà còn giữ trải nghiệm tốt trên mọi thiết bị.
🎯 Thêm lời kêu gọi hành động (CTA) phù hợp
- Đừng để footer “chết” – hãy tận dụng để thúc đẩy hành động:
- “Đăng ký nhận bản tin”
- “Liên hệ tư vấn miễn phí”
- “Tải catalogue sản phẩm”
- CTA nên ngắn gọn, nổi bật nhưng vẫn hài hòa với tổng thể thiết kế
🔐 Cập nhật nội dung định kỳ
- Kiểm tra lại các nội dung trong footer định kỳ:
- Thông tin liên hệ còn chính xác không?
- Các liên kết có bị lỗi (404)?
- Năm trong copyright đã được cập nhật chưa?
⏳ Footer lỗi thời sẽ khiến website trông thiếu chuyên nghiệp – và có thể làm giảm niềm tin từ người dùng.
⚠️ Tránh lạm dụng từ khóa để SEO
- Một số website cố tình chèn hàng loạt từ khóa SEO trong footer (ví dụ: “dịch vụ SEO HCM”, “thiết kế web giá rẻ Hà Nội”…)
- Điều này không chỉ gây phản cảm với người dùng, mà còn bị Google đánh giá là thao túng nếu quá mức
✅ SEO nên đi kèm trải nghiệm – hãy để footer phục vụ người dùng trước, rồi mới đến công cụ tìm kiếm.
💡 Thống nhất với thiết kế tổng thể của website
- Footer không nên là một “thế giới khác” – hãy dùng cùng font chữ, màu sắc, phong cách với phần còn lại của site
- Màu nền footer nên tối hơn để tạo sự tách biệt, nhưng vẫn đảm bảo độ tương phản tốt với chữ
Một footer tốt là nơi kết thúc nhẹ nhàng, rõ ràng – nhưng có thể mở ra hành trình tiếp theo của người dùng nếu bạn biết dẫn dắt khéo léo.
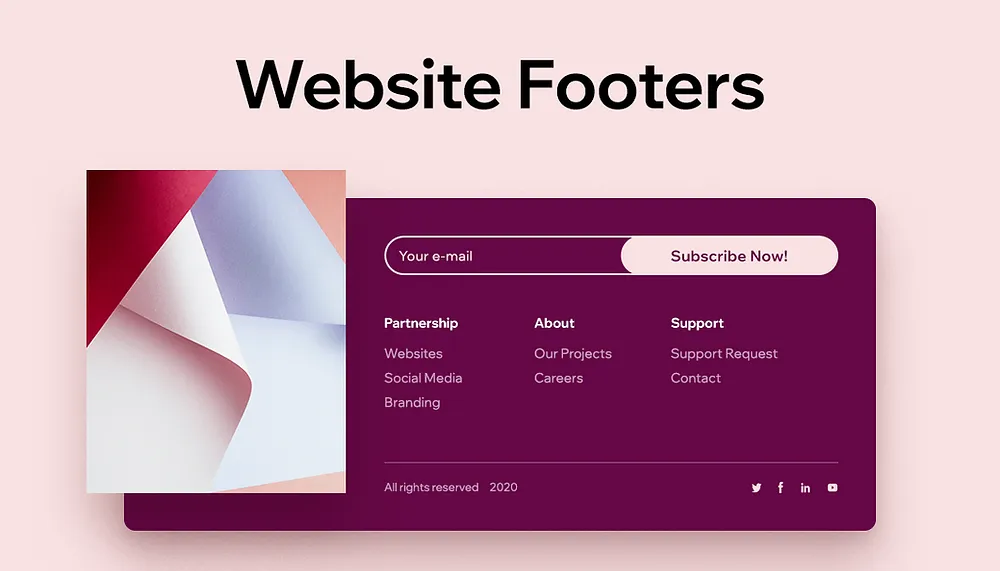
👉 Ở phần tiếp theo, chúng ta sẽ khám phá một số mẫu footer đẹp & hiệu quả trong thực tế để bạn dễ dàng lấy cảm hứng và áp dụng cho website của mình.

Kết luận: Footer – nơi kết thúc trang, mở đầu cho trải nghiệm tốt hơn
Footer không đơn thuần là phần “kết thúc cho có” trong thiết kế website. Khi được đầu tư đúng cách, nó có thể trở thành công cụ điều hướng mạnh mẽ, kênh tăng chuyển đổi, và điểm chốt uy tín khiến người dùng tin tưởng và hành động.
Từ việc cung cấp thông tin liên hệ rõ ràng, menu điều hướng phụ, các chính sách minh bạch cho đến lời kêu gọi hành động cuối cùng – mỗi thành phần trong footer đều có vai trò riêng trong việc giữ chân và dẫn dắt người dùng.
✅ Một footer hiệu quả là sự kết hợp giữa trải nghiệm người dùng (UX), hiệu quả SEO và tính chuyên nghiệp thương hiệu.
🔍 Tóm lại, để thiết kế một footer tốt, bạn cần:
- Hiểu rõ vai trò chiến lược của nó trong hành trình người dùng
- Chọn những thành phần quan trọng, gọn gàng và hữu ích
- Tối ưu trải nghiệm trên mọi thiết bị, đặc biệt là mobile
- Đảm bảo tính đồng nhất với thiết kế tổng thể của website
- Cập nhật nội dung định kỳ và tránh các thủ thuật SEO lỗi thời
Dù bạn là người thiết kế website, làm nội dung, làm SEO hay là chủ doanh nghiệp nhỏ đang phát triển trang web riêng – hãy dành thời gian để đầu tư cho phần “chân trang” này một cách nghiêm túc.
Vì đôi khi, thứ nằm ở cuối cùng – lại là thứ quyết định xem người dùng có muốn bắt đầu bước tiếp với bạn hay không.
Xem thêm Thiết kế đáp ứng (Responsive design) là gì?