Hãy thử tưởng tượng: bạn truy cập một trang web trên điện thoại, nhưng giao diện bị vỡ, chữ nhỏ xíu, phải kéo ngang mới đọc được nội dung – cảm giác đó hẳn không dễ chịu chút nào. Trong kỷ nguyên mà người dùng có thể truy cập internet từ hàng chục loại thiết bị với đủ kích thước màn hình khác nhau, việc thiết kế giao diện linh hoạt – thích ứng là điều bắt buộc.
Đó là lý do vì sao thiết kế đáp ứng (Responsive Design) ra đời và trở thành tiêu chuẩn không thể thiếu trong phát triển website hiện đại. Không chỉ giúp giao diện hiển thị tốt trên mọi thiết bị – từ desktop, laptop đến tablet, smartphone – thiết kế đáp ứng còn góp phần cải thiện trải nghiệm người dùng, hỗ trợ SEO, và giảm chi phí phát triển nhờ một phiên bản duy nhất cho mọi nền tảng.
Vậy thiết kế đáp ứng là gì? Hoạt động như thế nào? Có khác gì với Adaptive Design? Và làm sao để thiết kế một giao diện thật sự “thân thiện mọi thiết bị”?
Bài viết này sẽ giúp bạn nắm rõ khái niệm, nguyên lý hoạt động, lợi ích và cách áp dụng thiết kế đáp ứng một cách bài bản, dễ hiểu – đặc biệt dành cho những bạn mới bắt đầu học thiết kế web.

Xem thêm Backend vs frontend
Thiết kế đáp ứng (Responsive Design) là gì?
Thiết kế đáp ứng (Responsive Design) là một phương pháp thiết kế giao diện web cho phép nội dung và bố cục tự động điều chỉnh để phù hợp với kích thước và độ phân giải của mọi loại thiết bị: từ màn hình lớn của máy tính bàn, laptop, đến máy tính bảng, điện thoại thông minh và thậm chí cả thiết bị đeo (wearables).
Thay vì tạo nhiều phiên bản website riêng biệt cho từng thiết bị, responsive design cho phép bạn viết một giao diện duy nhất, nhưng có khả năng “thích nghi” linh hoạt với mọi kích thước màn hình.
✅ Đặc điểm chính của responsive design:
- Tự co giãn bố cục (layout) theo độ rộng màn hình
- Hình ảnh và nội dung linh hoạt, không bị vỡ hoặc tràn khung
- Ẩn/hiện hoặc sắp xếp lại các phần tử để ưu tiên hiển thị phù hợp với thiết bị
- Dễ duy trì, cập nhật vì chỉ có một codebase chung
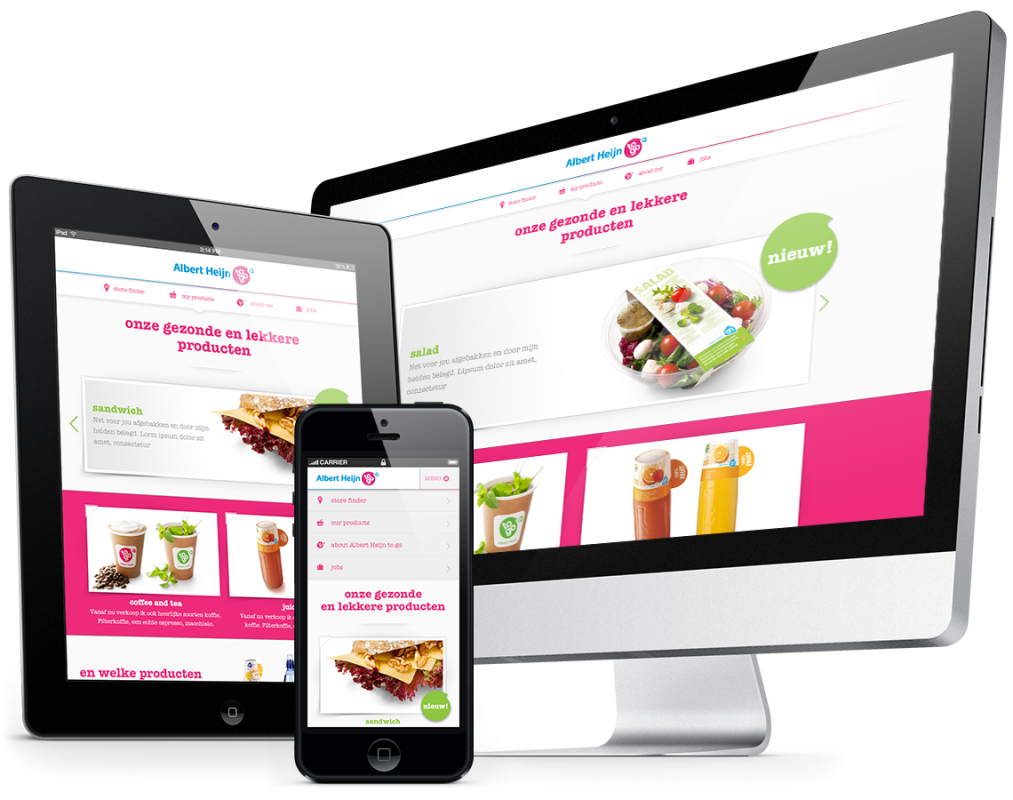
📌 Ví dụ: Một trang web có 3 cột trên desktop có thể tự động chuyển thành 1 cột dọc trên điện thoại, giúp người dùng dễ đọc và thao tác hơn.
🔄 Responsive Design khác gì với Adaptive Design và Mobile-Only?
| Phương pháp | Mô tả | Ưu – Nhược |
|---|---|---|
| Responsive | Bố cục tự co giãn, điều chỉnh theo tỷ lệ phần trăm, dùng media queries | ✳️ Linh hoạt, dễ quản lý❗ Có thể cần tối ưu hiệu suất trên mobile |
| Adaptive | Tạo nhiều phiên bản cố định theo từng kích thước thiết bị cụ thể | ✳️ Kiểm soát tốt hiển thị❗ Tốn công tạo nhiều layout |
| Mobile-Only | Thiết kế chỉ cho điện thoại, bỏ qua desktop | ✳️ Tập trung UX mobile❗ Kém linh hoạt, không thân thiện đa nền tảng |
🧠 Kết luận: Responsive design là giải pháp tối ưu trong môi trường đa thiết bị hiện nay – đơn giản, linh hoạt và thân thiện với người dùng.
Thiết kế đáp ứng không phải là một xu hướng – mà là tiêu chuẩn trong phát triển web hiện đại.
Dù người dùng truy cập bằng thiết bị nào, họ đều xứng đáng có trải nghiệm tốt – và đó chính là sứ mệnh của responsive design.

Xem thêm Hệ thống điều hướng trên website
Tại sao thiết kế đáp ứng lại quan trọng?
Trong thời đại mà người dùng có thể truy cập website từ hàng chục loại thiết bị khác nhau – từ máy tính để bàn, laptop, tablet, smartphone đến TV thông minh – việc đảm bảo giao diện hiển thị tốt trên mọi kích thước màn hình không còn là lựa chọn, mà là yêu cầu bắt buộc.
Dưới đây là những lý do vì sao thiết kế đáp ứng (responsive design) lại đóng vai trò quan trọng trong phát triển web hiện đại:
📱 Mang lại trải nghiệm người dùng nhất quán trên mọi thiết bị
Một website đẹp nhưng bố cục vỡ, chữ bé tí hoặc nút bấm khó thao tác trên điện thoại sẽ nhanh chóng khiến người dùng rời đi. Responsive design giúp:
- Nội dung hiển thị rõ ràng, dễ đọc
- Giao diện thân thiện với cảm ứng (touch-friendly)
- Người dùng không cần phóng to – thu nhỏ hay cuộn ngang
🧠 Theo khảo sát của Google:
61% người dùng rời khỏi trang web nếu giao diện hiển thị không tốt trên thiết bị di động.
🔍 Tối ưu cho SEO và được Google ưu tiên xếp hạng
Google từ lâu đã tuyên bố ưu tiên xếp hạng các trang web thân thiện với thiết bị di động (mobile-friendly). Thiết kế đáp ứng:
- Giúp Google index hiệu quả hơn (chỉ cần một URL duy nhất)
- Giảm tỷ lệ thoát trang (bounce rate)
- Cải thiện trải nghiệm người dùng – yếu tố gián tiếp ảnh hưởng đến SEO
📌 Công cụ hỗ trợ kiểm tra: Google Mobile-Friendly Test
💰 Tiết kiệm thời gian và chi phí phát triển
Thay vì xây dựng nhiều phiên bản website cho từng thiết bị, responsive design cho phép bạn:
- Duy trì một mã nguồn duy nhất
- Dễ dàng cập nhật nội dung hoặc tính năng
- Giảm thiểu lỗi phát sinh khi thay đổi giao diện
📊 Với ngân sách hạn chế (startup, doanh nghiệp nhỏ), responsive design giúp bạn tối ưu nguồn lực mà vẫn đảm bảo chất lượng sản phẩm.
🔄 Dễ dàng bảo trì và mở rộng trong tương lai
Khi bạn muốn thêm trang mới, cập nhật sản phẩm hay nâng cấp chức năng:
- Không cần chỉnh sửa riêng cho mobile và desktop
- Giao diện tự động thích nghi nếu có thay đổi về layout
🧩 Đặc biệt hữu ích cho các dự án có vòng đời dài hoặc quy mô mở rộng liên tục.
🔁 Phù hợp với hành vi người dùng đa thiết bị
Người dùng ngày nay thường:
- Tìm kiếm thông tin trên điện thoại
- Tiếp tục mua hàng trên máy tính
- Quay lại bằng tablet hoặc các thiết bị khác
Responsive design giúp duy trì sự nhất quán trong trải nghiệm, từ đó:
- Tăng tỷ lệ chuyển đổi
- Tạo cảm giác chuyên nghiệp, đáng tin cậy
✅ Tóm lại:
Thiết kế đáp ứng không chỉ là vấn đề thẩm mỹ, mà là vấn đề về trải nghiệm, hiệu quả và thành công của một website.
Một website hiện đại cần “làm bạn” với mọi loại màn hình – và responsive design chính là chiếc chìa khóa mở cánh cửa đó.

Xem thêm UX và hành vi người dùng
Nguyên lý hoạt động của thiết kế đáp ứng
Thiết kế đáp ứng (responsive design) không chỉ là một khái niệm – đó là một phương pháp kỹ thuật cụ thể, dựa trên một số nguyên lý nền tảng giúp giao diện có thể “co giãn” linh hoạt trên mọi loại màn hình mà không vỡ bố cục.
Dưới đây là 4 nguyên lý chính tạo nên nền tảng của một hệ thống responsive hiệu quả:
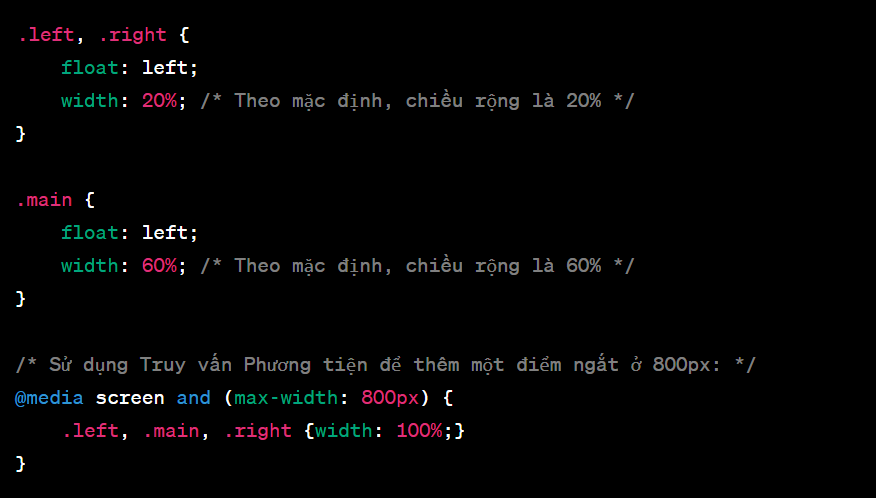
🔹 Grid linh hoạt (Fluid Grid Layout)
Thay vì sử dụng đơn vị cố định như pixel (px), responsive design sử dụng đơn vị linh hoạt như phần trăm (%), em, rem để thiết kế các thành phần.
Ví dụ:
Thay vì đặt chiều rộng là width: 300px; → ta dùng width: 50%; để thành phần tự điều chỉnh theo kích thước khung chứa (container).
Lợi ích:
- Bố cục có thể mở rộng hoặc thu hẹp mượt mà
- Giảm tình trạng tràn nội dung khi hiển thị trên màn hình nhỏ
🔹 Media Queries (Truy vấn phương tiện trong CSS)
Media queries là công cụ cốt lõi giúp bạn áp dụng các quy tắc CSS khác nhau tùy theo độ rộng màn hình, loại thiết bị, độ phân giải, hướng hiển thị…
📌 Cú pháp cơ bản:
@media (max-width: 768px) {
body {
font-size: 16px;
}
}
Ý nghĩa: Khi màn hình có độ rộng nhỏ hơn hoặc bằng 768px (thường là tablet hoặc mobile), sẽ áp dụng style được định nghĩa bên trong.
🧠 Media queries giúp bạn tạo các “điểm gãy” (breakpoints) để thay đổi layout phù hợp với từng loại thiết bị.
🔹 Hình ảnh và thành phần co giãn linh hoạt
Trong thiết kế responsive, hình ảnh không thể giữ nguyên kích thước cố định, vì sẽ gây tràn khung hoặc vỡ layout.
Bạn nên sử dụng thuộc tính CSS:
img {
max-width: 100%;
height: auto;
}
👉 Điều này giúp ảnh luôn vừa với khung chứa và co giãn theo tỉ lệ mà không bị méo hình.
Ngoài ra, nên ưu tiên hình ảnh định dạng WebP và kỹ thuật lazy loading để tối ưu tốc độ tải trên thiết bị di động.
🔹 Breakpoints (Điểm gãy trong bố cục)
Breakpoints là các mốc độ rộng màn hình mà tại đó giao diện bắt đầu thay đổi bố cục.
Một số breakpoint phổ biến:
- ≤ 480px: điện thoại nhỏ
- 481px – 768px: điện thoại lớn, tablet đứng
- 769px – 1024px: tablet ngang, màn hình nhỏ
- 1024px: desktop
📌 Không có số liệu cố định – bạn có thể linh hoạt tùy theo loại nội dung và đối tượng người dùng.
📌 Kết luận nhỏ:
Responsive design không chỉ là “co giãn giao diện”, mà là cả một hệ thống kỹ thuật giúp trải nghiệm người dùng luôn mượt mà – liền mạch – phù hợp, dù ở bất kỳ thiết bị nào.
Nắm vững 4 nguyên lý trên chính là bước đầu để bạn thiết kế giao diện web chuyên nghiệp, chuẩn hiện đại.

Các yếu tố quan trọng trong thiết kế đáp ứng
Để một website có thể hiển thị tốt trên nhiều kích thước màn hình khác nhau, không chỉ cần sử dụng media queries hay grid linh hoạt, mà còn phải đảm bảo từng yếu tố nhỏ trong giao diện đều được thiết kế có chủ đích và tối ưu hoá theo ngữ cảnh thiết bị.
Dưới đây là những yếu tố quan trọng mà bạn cần đặc biệt chú ý khi thiết kế responsive:
🔹 Sử dụng đơn vị linh hoạt thay vì cố định
Thay vì dùng đơn vị cố định như px cho mọi thứ, bạn nên sử dụng các đơn vị linh hoạt hơn như:
%– co giãn theo phần trăm chiều rộng hoặc chiều cao của phần tử chaem,rem– phù hợp cho font size, padding, marginvw,vh– tương ứng với phần trăm chiều rộng và chiều cao của khung nhìn (viewport)
📌 Ví dụ:
.container {
width: 80%;
padding: 2rem;
}
Việc dùng đơn vị linh hoạt giúp bố cục tự điều chỉnh mượt mà mà không cần viết quá nhiều media query.
Xem thêm cấu trúc footer website
🔹 Đảm bảo khả năng đọc tốt trên mọi thiết bị
Trên thiết bị di động, việc đọc văn bản trở nên khó khăn nếu:
- Cỡ chữ quá nhỏ
- Dòng chữ quá dài hoặc sát mép
- Khoảng cách dòng và chữ thiếu hợp lý
✅ Nguyên tắc thiết kế văn bản responsive:
- Font size tối thiểu: 16px trên mobile
- Line-height: 1.5 – 1.6
- Padding/margin hợp lý để không gây cảm giác “chật chội”
🔹 Thiết kế theo nguyên tắc mobile-first
Mobile-first nghĩa là bạn bắt đầu thiết kế từ thiết bị nhỏ nhất trước (điện thoại), sau đó mở rộng dần cho tablet, laptop, desktop.
Lợi ích:
- Ưu tiên nội dung quan trọng nhất
- Giúp giao diện nhẹ, dễ dùng, phù hợp xu hướng truy cập hiện đại (mobile chiếm hơn 60%)
- Dễ kiểm soát hiệu suất tải trang
📌 Cách viết CSS mobile-first:
/* CSS cho mobile trước */
body {
font-size: 16px;
}
/* Sau đó mở rộng cho màn hình lớn hơn */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
🔹 Sắp xếp nội dung theo mức độ ưu tiên
Trên màn hình nhỏ, không gian bị giới hạn, nên bạn cần:
- Đưa nội dung chính lên trước
- Ẩn bớt những phần phụ (sidebar, khối ít quan trọng)
- Dùng accordion hoặc tab để tiết kiệm không gian
💡 Ví dụ: Trên desktop có thể hiển thị sidebar điều hướng, nhưng trên mobile có thể chuyển thành menu xổ xuống hoặc ẩn hoàn toàn.
🔹 Tối ưu tốc độ tải trang, đặc biệt trên mobile
Người dùng mobile thường có tốc độ mạng không ổn định → tốc độ tải trang càng nhanh, UX càng tốt.
Cần chú ý:
- Dùng ảnh WebP, giảm kích thước hình ảnh
- Lazy loading hình ảnh, iframe
- Giảm dùng script không cần thiết
- Kết hợp responsive với performance-first mindset
📌 Dùng công cụ như Google PageSpeed Insights để kiểm tra và cải thiện hiệu suất.
Thiết kế responsive hiệu quả không dừng lại ở việc “hiển thị vừa màn hình”, mà phải đảm bảo nội dung dễ đọc, dễ thao tác, tải nhanh, và giữ lại những gì người dùng thật sự cần.
Chú trọng từng yếu tố nhỏ sẽ giúp giao diện của bạn chuyên nghiệp hơn, bền vững hơn và thân thiện hơn với người dùng.Kết luận
Trong kỷ nguyên số, nơi người dùng có thể truy cập website từ hàng loạt thiết bị với kích thước và độ phân giải khác nhau, thiết kế đáp ứng (responsive design) không còn là tùy chọn – mà là tiêu chuẩn bắt buộc nếu bạn muốn xây dựng một giao diện hiện đại, thân thiện và chuyên nghiệp.
Responsive Design không chỉ giúp giao diện hiển thị đẹp trên mọi thiết bị, mà còn:
- Nâng cao trải nghiệm người dùng (UX)
- Tối ưu SEO và thứ hạng tìm kiếm
- Giảm chi phí phát triển và bảo trì
- Và trên hết: giữ chân người dùng lâu hơn
Dù bạn là một designer mới vào nghề, lập trình viên frontend, hay marketer đang xây dựng chiến lược web, việc hiểu và áp dụng responsive design là bước khởi đầu quan trọng để tạo ra những sản phẩm số có trải nghiệm nhất quán – hiệu quả – bền vững.
🎯 Gợi ý hành động:
Bắt đầu kiểm tra lại website hoặc giao diện bạn đang làm:
- Có hiển thị tốt trên điện thoại không?
- Text có dễ đọc? Ảnh có co giãn hợp lý?
- Bố cục có rõ ràng khi thu nhỏ màn hình?
Nếu câu trả lời là “chưa chắc”, thì chính là lúc bạn nên bắt tay vào áp dụng Responsive Design một cách nghiêm túc.
Xem thêm lợi ích của thanh tìm kiếm trong website