Bạn đã có một website cho riêng mình – hoặc đang quản lý website cho doanh nghiệp, nhưng lại băn khoăn:
“Liệu trang web của mình có đang hoạt động tốt không?”
“Google có hiểu trang của mình không?”
“Người dùng vào có thấy dễ nhìn – dễ đọc – dễ thao tác không?”
Đây là những câu hỏi rất thực tế nhưng lại bị nhiều người bỏ qua, đặc biệt là khi website đã chạy ổn định hoặc “nhìn có vẻ đẹp”.
Xem thêm Hệ thống lập chỉ mục mới của Google
Thực tế, một website “tốt” không chỉ là giao diện bắt mắt, mà còn phải đảm bảo:
- Tốc độ tải trang nhanh
- Hiển thị tốt trên mọi thiết bị
- Nội dung rõ ràng, dễ tìm kiếm
- Không có lỗi kỹ thuật hoặc liên kết hỏng
- Và quan trọng: thân thiện với cả người dùng lẫn Google
Trong bài viết này, bạn sẽ được hướng dẫn cách tự kiểm tra xem trang web của mình có đang “tốt” hay không – mà không cần biết lập trình, không cần thuê chuyên gia.
Tất cả đều sử dụng những công cụ miễn phí – đơn giản – dễ hiểu.
💡 Chỉ vài bước nhỏ mỗi tháng, bạn sẽ nắm được tình trạng website – và từng bước tối ưu để nó hoạt động hiệu quả hơn, thân thiện hơn và có giá trị SEO lâu dài hơn.

Vì sao cần kiểm tra website có “tốt” hay không?
Rất nhiều người có một website, nhưng lại không biết website của mình có đang hoạt động hiệu quả hay không.
Không ít doanh nghiệp đầu tư hàng chục triệu đồng làm web, nhưng sau 6 tháng vẫn không có khách hàng hỏi – hoặc tệ hơn: khách hàng truy cập vài giây rồi thoát ra ngay.
Vì sao lại như vậy?
Bởi vì một website “đẹp” chưa chắc là một website “tốt”.
🔎 Vậy thế nào là một website “tốt”?
- Người dùng truy cập dễ dàng, tìm được đúng thứ họ cần
- Trang tải nhanh, không khiến họ phải đợi quá 3 giây
- Giao diện hiển thị tốt trên cả điện thoại và máy tính
- Không gặp lỗi kỹ thuật, link chết hay nút không bấm được
- Google có thể hiểu và index đúng nội dung trên website
- Và quan trọng: trang web mang lại chuyển đổi thực tế – như đăng ký, gọi điện, mua hàng
Xem thêm cách tối ưu SEO technical cho website
✅ Kiểm tra website không phải là việc “chuyên môn sâu” – mà là trách nhiệm của chính bạn
Bạn không cần là kỹ sư IT.
Bạn không cần học lập trình để biết website mình đang có vấn đề.
Với một vài thao tác đơn giản, cùng những công cụ miễn phí mà Google cung cấp, bạn hoàn toàn có thể tự kiểm tra tình trạng “sức khỏe” website của mình, từ tốc độ, hiển thị trên mobile, khả năng thân thiện SEO… cho đến lỗi kỹ thuật phổ biến.
📌 Lợi ích khi kiểm tra website định kỳ
| Lý do kiểm tra | Lợi ích mang lại |
|---|---|
| Trang tải chậm → được phát hiện sớm | Cải thiện tốc độ, giữ chân người dùng |
| Trang không hiển thị tốt trên điện thoại | Tối ưu UX + chuẩn mobile-first SEO |
| Google không index đúng | Sửa lỗi, đảm bảo bài viết được hiển thị |
| Có lỗi link hỏng hoặc chuyển hướng sai | Tăng trải nghiệm, giữ trust người dùng |
| Giao diện kém → gây mất chuyển đổi | Tối ưu UI/UX → tăng tỉ lệ mua hàng/đăng ký |
💬 “Một website tốt không tự nhiên mà có – nó đến từ sự chăm sóc và kiểm tra thường xuyên.”
Và tin vui là: chỉ với vài công cụ miễn phí, vài phút mỗi tuần hoặc mỗi tháng, bạn đã có thể cải thiện đáng kể chất lượng trang web – mà không cần thuê ngoài hay phụ thuộc kỹ thuật.
Xem thêm duplicate content là gì
Các tiêu chí đánh giá một website “tốt” là gì?
Một website “tốt” không đơn thuần là đẹp mắt hay có nhiều hiệu ứng chuyển động.
Trong thực tế vận hành, một website tốt cần phải đảm bảo tối thiểu 6 tiêu chí cốt lõi sau – vì đây là những yếu tố ảnh hưởng trực tiếp đến:
- Trải nghiệm người dùng
- Hiệu quả SEO
- Tỷ lệ chuyển đổi
- Độ tin cậy và uy tín của thương hiệu online
✅ Tốc độ tải trang (Page Speed)
⏱️ Một website chậm khiến người dùng mất kiên nhẫn và thoát trang trước khi nội dung được hiển thị.
Theo Google, chỉ cần chậm hơn 3 giây, tỷ lệ thoát có thể tăng tới 53%.
Cần đạt:
- Tải trong vòng 2–3 giây
- Điểm Google PageSpeed trên 75 (mobile & desktop)
Gợi ý công cụ kiểm tra:
✅ Hiển thị tốt trên thiết bị di động (Mobile-Friendly)
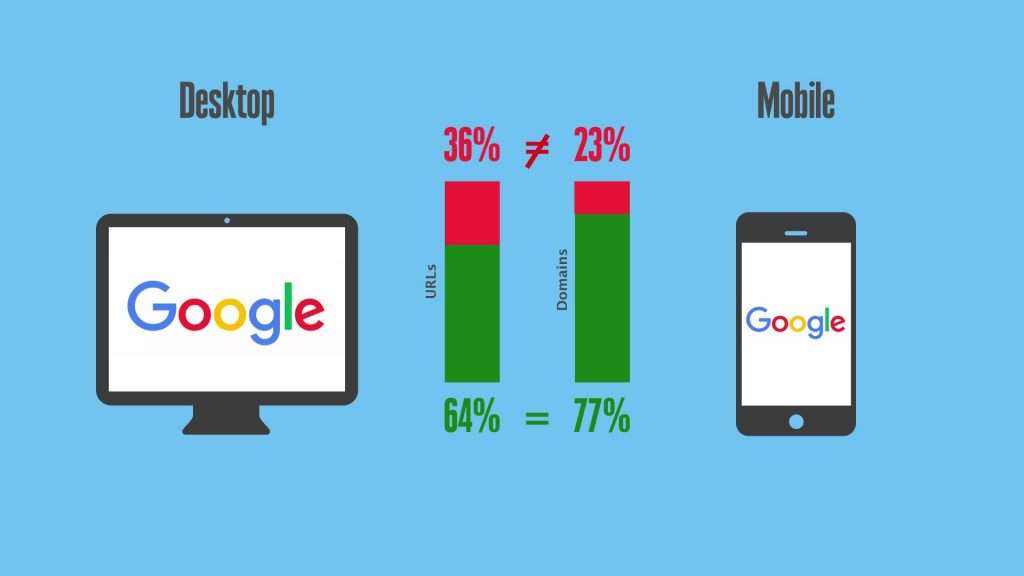
📱 Hiện nay hơn 60% người dùng duyệt web bằng điện thoại, nên nếu website không tối ưu cho mobile, bạn đang mất hơn nửa khách hàng tiềm năng.
Cần đạt:
- Giao diện co giãn hợp lý trên mọi thiết bị
- Font dễ đọc, nút bấm dễ thao tác
- Không vỡ bố cục hoặc lỗi hiển thị
Gợi ý công cụ:
✅ Nội dung rõ ràng, dễ đọc, dễ hiểu
✍️ Người truy cập cần tìm được thông tin họ cần trong 5–10 giây đầu tiên. Nếu trang rối rắm, không rõ ràng, họ sẽ thoát ngay.
Cần đạt:
- Font chữ dễ nhìn, cỡ chữ hợp lý (16px – 18px)
- Màu nền – màu chữ tương phản tốt
- Dòng ngắn, chia đoạn hợp lý
- Dùng heading (H2–H3) để chia nhóm nội dung
✅ Bố cục trực quan – dễ tìm thông tin
🧭 Một website tốt phải giúp người dùng điều hướng dễ dàng: tìm sản phẩm, liên hệ, xem bảng giá… mà không phải loay hoay.
Cần đạt:
- Menu rõ ràng, không quá nhiều tầng
- Có thanh tìm kiếm hoặc nút gọi hành động (CTA)
- Bố cục logic: nội dung → CTA → hỗ trợ → footer
✅ Website có bảo mật (HTTPS)
🔒 Google đánh dấu website không có HTTPS là “Không an toàn”. Điều này ảnh hưởng lớn đến sự tin tưởng của người dùng, đặc biệt nếu bạn thu thập thông tin, form, đơn hàng…
Cần đạt:
- URL bắt đầu bằng
https:// - Có biểu tượng ổ khóa xanh trên trình duyệt
Gợi ý:
- Dùng chứng chỉ SSL miễn phí từ Let’s Encrypt (đa số hosting hiện nay hỗ trợ)
Xem thêm SEO sàn thương mại điện tử
✅ Tối ưu SEO Onpage cơ bản
🔍 SEO giúp người dùng tìm thấy bạn trên Google. Một website tốt cần có nền tảng SEO tối thiểu để:
- Google hiểu được nội dung
- Index đúng các trang quan trọng
- Tăng cơ hội hiển thị trên tìm kiếm tự nhiên
Cần đạt:
- Mỗi trang có title & meta description riêng
- Heading rõ ràng (H1 – H2 – H3)
- Hình ảnh có ALT mô tả
- URL thân thiện (ngắn gọn, không dấu)
- Không có lỗi index, lỗi 404…
Gợi ý công cụ:
- Yoast SEO / Rank Math (cho WordPress)
- SEO Site Checkup
✅ Không có lỗi kỹ thuật nghiêm trọng
🔧 Các lỗi như trang bị lỗi 404, liên kết bị hỏng, redirect sai, form không gửi được… đều ảnh hưởng trực tiếp đến trải nghiệm và uy tín thương hiệu.
Cần kiểm tra:
- Liên kết nội bộ & liên kết ngoài
- Biểu mẫu hoạt động đúng
- Các nút, menu hoạt động ổn định trên mọi thiết bị
Gợi ý công cụ:
- Broken Link Checker
- Screaming Frog SEO Spider (miễn phí với <500 URL)
Xem thêm cách làm SEO từ A đến Z
Các cách kiểm tra website có tốt không (dành cho người không chuyên)
Bạn không cần là lập trình viên để đánh giá chất lượng website của mình.
Chỉ với một vài công cụ đơn giản và vài phút thao tác, bạn có thể biết website của mình đang “khỏe mạnh” hay gặp vấn đề ở đâu.
Dưới đây là 5 cách kiểm tra cơ bản nhất giúp bạn nắm được toàn cảnh:
✅ Kiểm tra tốc độ tải trang
Công cụ khuyên dùng:
Cách sử dụng (PageSpeed):
- Truy cập link
- Nhập URL website
- Xem kết quả phân tích cho mobile và desktop
- Đọc các gợi ý cải thiện (nén ảnh, loại bỏ script thừa, bật cache…)
Điểm nên đạt:
- Trên 75 cho cả hai phiên bản
- Thời gian tải < 3 giây
📌 Nếu dùng WordPress, có thể cải thiện bằng các plugin như: WP Rocket, LiteSpeed Cache.
✅ Kiểm tra khả năng hiển thị trên di động (Mobile-Friendly)
Công cụ:
Cách sử dụng:
- Nhập URL
- Nhấn “Kiểm tra”
- Xem kết quả Google đánh giá: “Trang thân thiện với thiết bị di động” hoặc không
- Kéo xuống xem các lỗi hiển thị (nút quá sát, font quá nhỏ, nội dung tràn khung…)
📌 Giao diện không thân thiện = mất cơ hội tiếp cận hơn 60% người dùng.
✅ Kiểm tra SEO Onpage cơ bản
Công cụ miễn phí dễ dùng:
- SEO Site Checkup
- Ubersuggest
- Hoặc cài plugin Rank Math, Yoast SEO nếu dùng WordPress
Những gì cần kiểm tra:
- Trang có thẻ title và meta description chưa?
- Có thẻ heading (H1 – H2 – H3) chưa?
- URL có ngắn gọn, chứa từ khóa?
- Ảnh đã có ALT chưa?
- Có lỗi 404, redirect sai, link trùng lặp không?
📌 SEO Onpage tốt = dễ lên top hơn, kể cả khi chưa có backlink.
Xem thêm viết nội dung quảng cáo là gì
✅ Kiểm tra bảo mật website (HTTPS)
Rất đơn giản:
- Truy cập trang → xem URL có bắt đầu bằng
https://không - Có biểu tượng ổ khóa màu xanh trên trình duyệt không?
Nếu không có HTTPS:
- Rất dễ bị Google cảnh báo “Không an toàn”
- Giảm lòng tin người dùng
- Ảnh hưởng tiêu cực đến SEO
📌 Hãy cài chứng chỉ SSL (Let’s Encrypt) – hầu hết nhà cung cấp hosting hiện nay đều hỗ trợ miễn phí.
✅ Kiểm tra lỗi kỹ thuật & link hỏng
Công cụ:
- Broken Link Checker
- Screaming Frog SEO Spider (miễn phí cho 500 URL)
Những lỗi cần quan tâm:
- Liên kết nội bộ không hoạt động
- Liên kết ngoài bị gãy (404)
- Nút không bấm được, form gửi lỗi
- Redirect sai → người dùng bị lạc trang
📌 Lỗi nhỏ cũng có thể làm mất lòng tin & giảm hiệu quả SEO, nên cần kiểm tra định kỳ.
💬 “Kiểm tra website không chỉ để phát hiện lỗi – mà còn để từng bước tối ưu và phát triển hiệu quả hơn.”
Gợi ý checklist tự kiểm tra website định kỳ (hàng tháng/quý)
Việc kiểm tra website không nên là hành động “một lần rồi thôi” mà cần trở thành một thói quen định kỳ.
✅ Kiểm tra định kỳ giúp bạn phát hiện sớm lỗi – duy trì hiệu suất website ổn định – và liên tục cải tiến để tăng chuyển đổi.
Dưới đây là bảng checklist kiểm tra website định kỳ bạn có thể áp dụng hàng tháng hoặc quý, tùy theo quy mô trang và tần suất cập nhật nội dung.
📋 Bảng checklist kiểm tra website định kỳ
| Hạng mục kiểm tra | Công cụ hỗ trợ | Tần suất đề xuất | Mục tiêu |
|---|---|---|---|
| 1. Tốc độ tải trang | PageSpeed Insights, GTMetrix | Hàng tháng | Giữ tốc độ < 3 giây |
| 2. Mobile-friendly | Google Mobile-Friendly Test | 1 lần/quý hoặc khi đổi giao diện | Đảm bảo hiển thị tốt trên di động |
| 3. SEO Onpage (title, H1, description, ALT…) | SEO Site Checkup, Ubersuggest | Hàng tháng | Cải thiện khả năng lên top |
| 4. Sitemap & Indexing | Google Search Console | Hàng tháng | Đảm bảo Google đang index đúng các trang |
| 5. Lỗi kỹ thuật (404, redirect lỗi) | Screaming Frog, Broken Link Checker | 1–2 tháng/lần | Loại bỏ trải nghiệm xấu, giữ trust |
| 6. Nội dung cũ, lỗi thời | Kiểm tra thủ công / Google Analytics | Hàng quý | Cập nhật bài viết, giữ độ tin cậy |
| 7. SSL & bảo mật | Kiểm tra URL (https) & chứng chỉ | Hàng quý | Duy trì độ an toàn và uy tín |
| 8. Giao diện / Trải nghiệm người dùng | Kiểm tra thủ công (PC, mobile) | Hàng quý | Đảm bảo dễ đọc, dễ điều hướng |
| 9. Các form liên hệ / chức năng chính | Kiểm tra trực tiếp | Hàng tháng | Tránh mất đơn hàng / liên hệ |
| 10. Kiểm tra dữ liệu Analytics (GA) | Google Analytics / GA4 | Hàng tháng | Phân tích hành vi người dùng & cải tiến nội dung |
🧠 Mẹo để duy trì hiệu quả kiểm tra website:
- Tạo một Google Sheet lưu checklist theo từng tháng → dễ theo dõi, đánh dấu hoàn thành
- Giao trách nhiệm cho từng người: 1 người phụ trách tốc độ, 1 người tối ưu nội dung…
- Mỗi quý, so sánh hiệu suất trước & sau để đánh giá hiệu quả cải tiến
📌 Website giống như một “cửa hàng online” – nếu không dọn dẹp, kiểm tra thường xuyên, nó sẽ nhanh xuống cấp mà bạn không hề hay biết.
Xem thêm SEO Mũ đen(black hat SEO)
Kết luận & hành động đề xuất
Việc có một website không còn là điều xa xỉ, nhưng biến nó thành một công cụ hoạt động hiệu quả và bền vững lại là điều không phải ai cũng làm được.
Và điều đó không đến từ thiết kế đẹp, cũng không đến từ ngân sách khủng – mà đến từ sự quan tâm và chủ động cải tiến thường xuyên.
🎯 Hãy nhớ: một website tốt là website… biết kiểm tra định kỳ và không ngừng tối ưu.
Trong bài viết này, bạn đã nắm được:
- Các tiêu chí cốt lõi để đánh giá website có đang “tốt” hay không
- Cách tự kiểm tra website với các công cụ hoàn toàn miễn phí
- Những lỗi thường gặp và cách khắc phục cơ bản
- Bảng checklist định kỳ để duy trì website luôn “khỏe mạnh”
Dù bạn là người mới, không biết code, hoặc chỉ đang phụ trách nội dung – bạn vẫn có thể áp dụng được ngay những gì đã học để:
- Nâng cao trải nghiệm người dùng
- Cải thiện thứ hạng SEO
- Tăng hiệu quả chuyển đổi trên từng trang
💬 “Một website tốt không cần hoàn hảo ngay – chỉ cần bạn chịu khó quan sát, kiểm tra và cải tiến từng bước.”
Và nếu bạn thấy bài viết này hữu ích, hãy chia sẻ cho đồng nghiệp hoặc team của mình – để cùng nhau xây dựng một hệ thống website hiệu quả – đáng tin cậy – và phát triển bền vững.
Xem thêm cách tạo local citation chuẩn SEO